วิธีจำกัดความเร็วในการดาวน์โหลดใน Google Chrome
Chrome และเบราว์เซอร์อื่นๆ ช่วยให้คุณสามารถดาวน์โหลดไฟล์ได้ด้วยการคลิกเพียงไม่กี่ครั้ง และสิ่งที่คุณต้องทำคือรอให้ไฟล์ถ่ายโอนไปยังคอมพิวเตอร์ของคุณ อย่างไรก็ตาม การดาวน์โหลดไฟล์หลายไฟล์พร้อมกันอาจทำให้เกิดปัญหาแบนด์วิธได้ หากสิ่งนี้เกิดขึ้นกับคุณ บทความนี้จะบอกคุณถึงวิธีจำกัดความเร็วในการดาวน์โหลด Chrome และรักษาการควบคุมการดาวน์โหลดทั้งหมดของคุณ

จำกัดความเร็วในการดาวน์โหลด
Google Chrome มาพร้อมกับคุณลักษณะทั้งหมดที่คุณต้องการเพื่อจำกัดความเร็วในการดาวน์โหลดบนอุปกรณ์ของคุณ วิธีที่เราจะอธิบายไม่จำเป็นต้องให้คุณติดตั้งหรือดาวน์โหลดโปรแกรมพิเศษใดๆ
นี่คือทั้งหมดที่คุณต้องทำเพื่อจำกัดความเร็วในการดาวน์โหลดของ Chrome:
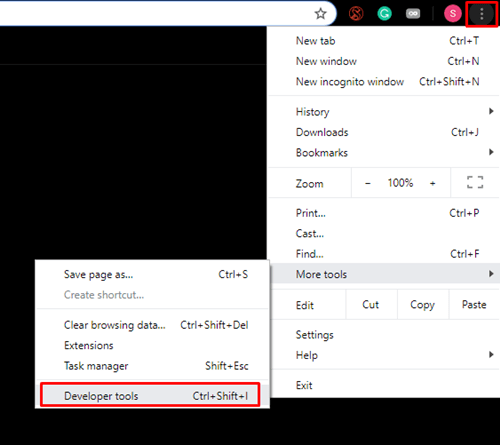
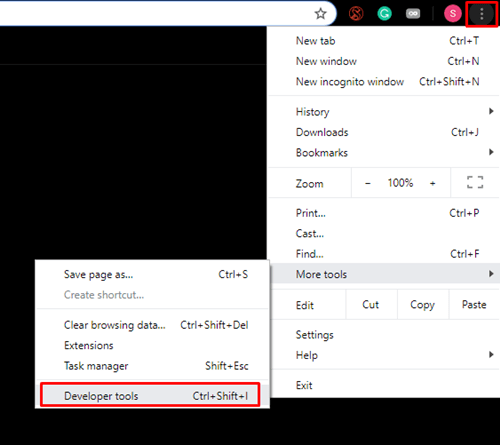
- เปิด Chrome แล้วเลือกจุดสามจุด ค้นหาเครื่องมือเพิ่มเติมและคลิกที่เครื่องมือสำหรับนักพัฒนา คุณยังสามารถเข้าถึงเครื่องมือต่างๆ ได้โดยกด Ctrl+Shift+I

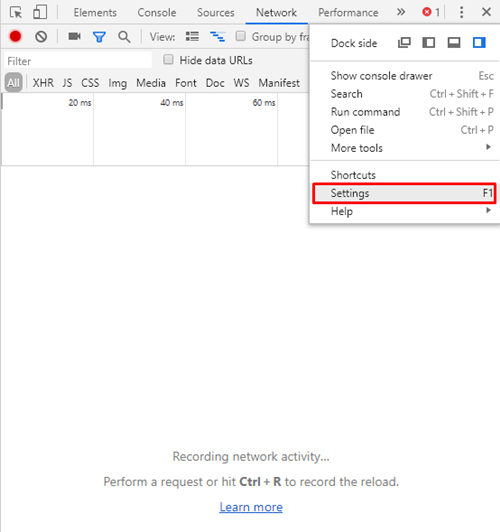
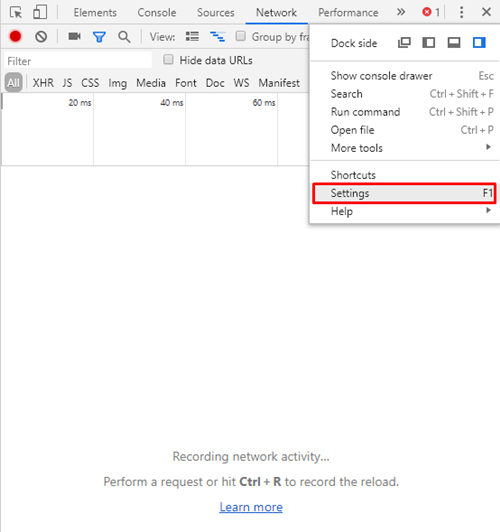
- คลิกที่จุดแนวตั้งของต้นไม้ที่มุมบนขวาของแผง DevTools แล้วเลือก "การตั้งค่า" จากเมนูแบบเลื่อนลง

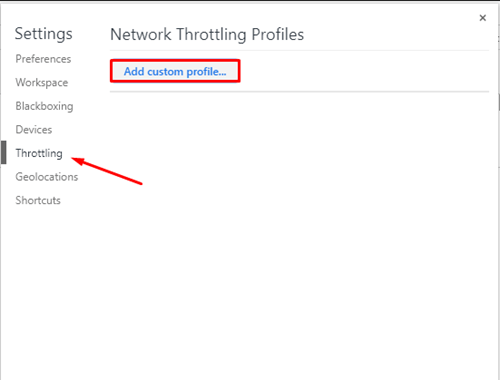
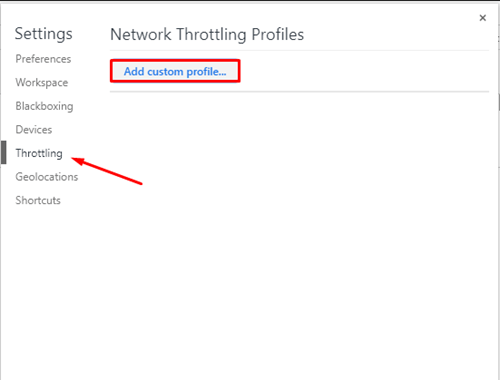
- เลือกแท็บการควบคุมปริมาณเพื่อเข้าถึงหน้าจอโปรไฟล์การควบคุมปริมาณเครือข่าย เลือก “เพิ่มโปรไฟล์ที่กำหนดเอง…” เพื่อสร้างโปรไฟล์ที่กำหนดเองใหม่ของคุณ

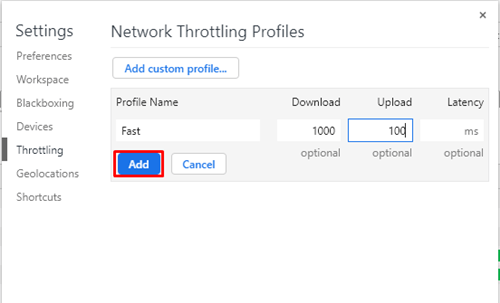
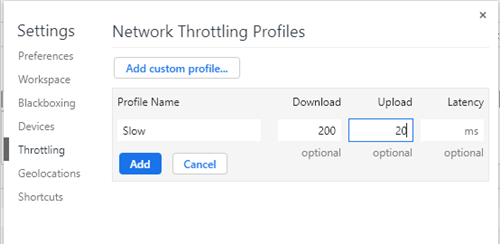
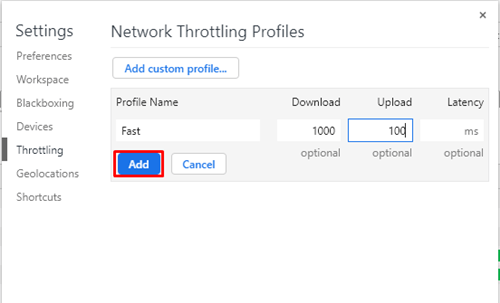
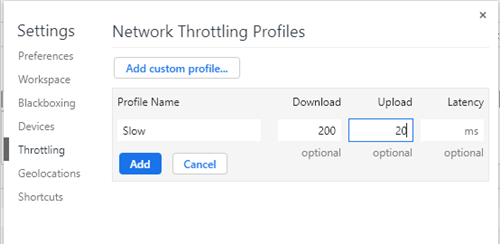
- ในระหว่างการสร้างโปรไฟล์ คุณจะต้องป้อนขีดจำกัดความเร็วในการดาวน์โหลดเป็น kb/s คุณยังจำกัดความเร็วในการอัปโหลดได้หากต้องการ ระวังอย่าให้เกินแบนด์วิดธ์สูงสุดของคุณ หากคุณไม่แน่ใจว่าการเชื่อมต่ออินเทอร์เน็ตของคุณมีความเร็วเท่าใด ให้ใช้ Speedtest เพื่อค้นหาสิ่งนั้นก่อน
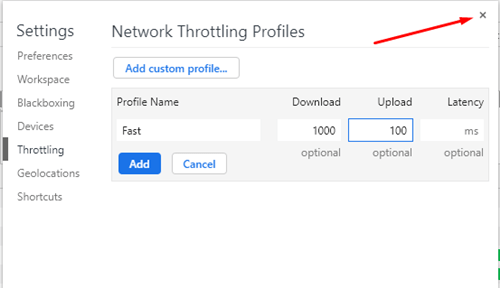
- กำหนดอัตราตามที่คุณต้องการและป้อนชื่อโปรไฟล์ ตัวอย่างเช่น คุณสามารถตั้งชื่อโปรไฟล์หนึ่งว่า "ช้า" เมื่อคุณต้องการจำกัดความเร็วในการดาวน์โหลดอย่างจริงจัง และสร้างโปรไฟล์ชื่อ "เร็ว" เพื่อความเร็วสูงสุดในการดาวน์โหลด


- ดำเนินการให้เสร็จสิ้นโดยคลิก "เพิ่ม"

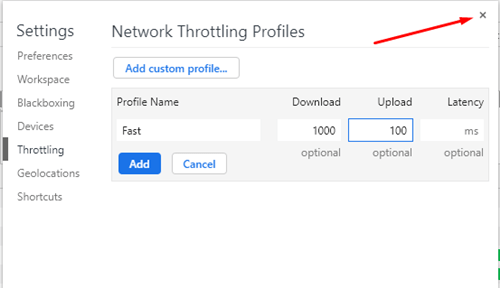
นั่นคือทั้งหมดที่คุณต้องทำเพื่อจำกัดความเร็วในการดาวน์โหลดบน Chrome คุณสามารถกลับไปที่แท็บ DevTools เพื่อสร้างโปรไฟล์ใหม่หรือแก้ไขโปรไฟล์ที่มีอยู่ได้ตลอดเวลา
สิ่งสำคัญที่ต้องจำไว้
การฝึกฝน DevTools ให้เชี่ยวชาญต้องใช้เวลาเพียงเล็กน้อย คุณลักษณะนี้อาจสร้างความสับสนได้ ดังนั้นคุณจำเป็นต้องรู้ว่าสิ่งต่างๆ ทำงานอย่างไรก่อนที่คุณจะเริ่มทำการเปลี่ยนแปลงใดๆ ตัวอย่างเช่น คุณต้องเลือกโปรไฟล์การดาวน์โหลดก่อนที่จะเริ่มดาวน์โหลดไฟล์ อ่านรายการด้านล่างเพื่อเรียนรู้วิธีใช้คุณสมบัตินี้อย่างถูกต้อง
แท็บแยก
สิ่งนี้หมายความว่าโปรไฟล์ดาวน์โหลดที่คุณเลือกใช้งานได้เฉพาะบนแท็บที่ใช้เท่านั้น ขีดจำกัดการดาวน์โหลดจะไม่ถูกโอนไปยังแท็บอื่นๆ ที่คุณเปิดไว้ แต่ละแท็บแยกจากกัน ซึ่งหมายความว่าคุณจะต้องตั้งค่าความเร็วในการดาวน์โหลดของทุกแท็บด้วยตนเองก่อนที่จะเริ่มการดาวน์โหลด
อย่าออกจาก DevTools
อย่าลืมรอให้การดาวน์โหลดเสร็จสิ้นก่อนที่จะออกจากบานหน้าต่าง DevTools หากคุณดำเนินการในระหว่างกระบวนการ Chrome จะเปลี่ยนกลับเป็นการตั้งค่าเดิม
นอกจากนี้ คุณต้องเปิดใช้งานโปรไฟล์การดาวน์โหลดที่กำหนดเองก่อนจึงจะเริ่มดาวน์โหลด หากคุณเริ่มดาวน์โหลดแล้ว คุณจะไม่สามารถเปลี่ยนโปรไฟล์การดาวน์โหลดได้
อย่าใช้โปรไฟล์เริ่มต้น
หากคุณสร้างโปรไฟล์ดาวน์โหลดตั้งแต่สองโปรไฟล์ขึ้นไปแล้ว อย่ากลับไปที่การตั้งค่าเริ่มต้นของโปรไฟล์ Chrome สลับระหว่างโปรไฟล์ที่คุณสร้างขึ้นเพื่อให้แน่ใจว่าความเร็วในการดาวน์โหลดอยู่ในตำแหน่งที่คุณต้องการเสมอ หากคุณเปลี่ยนไปใช้การตั้งค่าโปรไฟล์เริ่มต้น ความเร็วในการดาวน์โหลดจะกลับมาเป็นปกติ และคุณจะไม่สามารถดำเนินการใดๆ ได้จนกว่ากระบวนการจะเสร็จสิ้น
กำลังดาวน์โหลดจากหลาย ๆ ไซต์
เนื่องจากโปรไฟล์การดาวน์โหลดแต่ละรายการผูกติดอยู่กับแท็บที่เปิดอยู่เพียงแท็บเดียว การดาวน์โหลดจากไซต์ต่างๆ ด้วยความเร็วที่ต่างกันจึงเป็นเรื่องง่าย DevTools จะต้องเปิดอยู่เสมอในทุกแท็บระหว่างการดาวน์โหลดแต่ละครั้ง และคุณสามารถเปิดแท็บได้มากเท่าที่คุณต้องการ โปรดทราบว่าความเร็วในการดาวน์โหลดรวมของทุกโปรไฟล์ต้องไม่เกินแบนด์วิดท์สูงสุดที่มีในการเชื่อมต่ออินเทอร์เน็ตของคุณ
สตรีมมิ่งวิดีโอ
หากคุณต้องการสตรีมวิดีโอที่มีขีดจำกัดการดาวน์โหลด ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าโปรไฟล์ที่ถูกต้องก่อนที่จะเริ่มการสตรีม วิดีโอที่ไม่ปรับขนาดโดยอัตโนมัติจะไม่ทำงานด้วยความเร็วในการดาวน์โหลดที่ช้า

ควบคุมความเร็วในการดาวน์โหลดของเบราว์เซอร์ของคุณ
ผู้ใช้หลายคนมีปัญหากับความเร็วแบนด์วิดท์ ดังนั้นการรู้วิธีจำกัดความเร็วในการดาวน์โหลดบน Google Chrome จะมีประโยชน์มาก สิ่งที่คุณต้องทำคือสร้างโปรไฟล์การดาวน์โหลดและอย่าลืมเปิดใช้งานก่อนที่จะเริ่มดาวน์โหลด กระบวนการนี้อาจดูซับซ้อนเล็กน้อยในตอนแรก แต่คุณจะคุ้นเคยกับมันหลังจากนั้นสองสามครั้ง
คุณเคยลองวิธีนี้หรือไม่? แบ่งปันประสบการณ์ของคุณกับเราในส่วนความคิดเห็นด้านล่าง