วิธีเปิดเทอร์มินัลใน VS Code
หากคุณต้องการเริ่มดำเนินการคำสั่งโดยใช้ Visual Studio Code สำหรับงานพัฒนาของคุณ คุณอาจต้องรู้วิธีเข้าถึงเทอร์มินัล

ในบทความนี้ เราจะแนะนำวิธีการเปิดเทอร์มินัล Visual Studio Code สำหรับการเข้ารหัสในภาษาโปรแกรมต่างๆ นอกจากนี้ เราจะอธิบายวิธีค้นหาส่วนขยายโค้ด VS สำหรับการสนับสนุนการเข้ารหัส และคำตอบสำหรับคำถามที่พบบ่อยอื่นๆ
จะเปิด Terminal ใน VS Code ได้อย่างไร?
Visual Studio Code เป็นโปรแกรมแก้ไขซอร์สโค้ดที่มีน้ำหนักเบาและมีประสิทธิภาพ นอกจากจะมาพร้อมคุณสมบัติการพัฒนาที่สะดวกสบายมากมายแล้ว ยังช่วยให้เขียนโค้ดในภาษาการเขียนโปรแกรมแทบทุกชนิด
แม้ว่าจะมาพร้อมกับการสนับสนุนในตัวสำหรับภาษาการเขียนโปรแกรมทั้งหมด ขอแนะนำให้ติดตั้งส่วนขยายสำหรับแต่ละภาษาเพื่อเข้าถึงคุณลักษณะการสนับสนุนเพิ่มเติม เช่น การเติมข้อความอัตโนมัติและการแก้ไขด่วน
ในการเข้าถึงเทอร์มินัลรวมจากรูทสถานที่ทำงานใน VS Code ให้ทำดังต่อไปนี้:
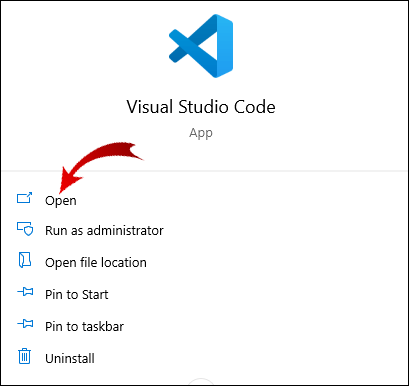
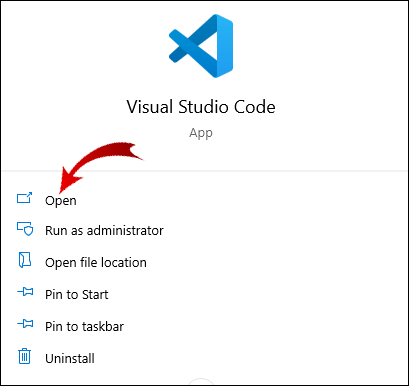
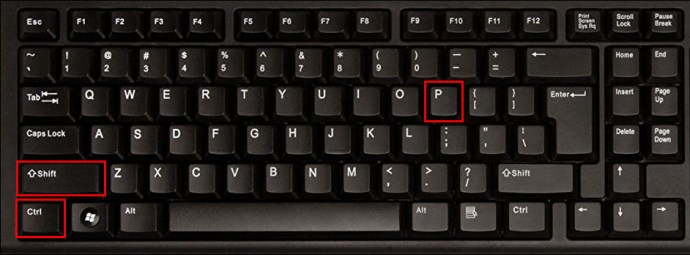
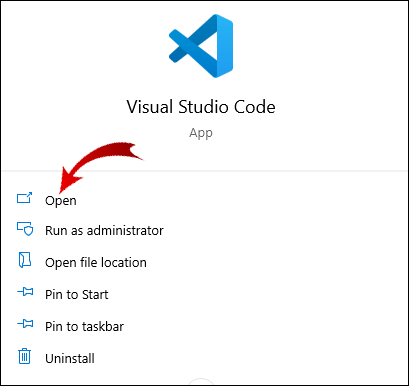
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

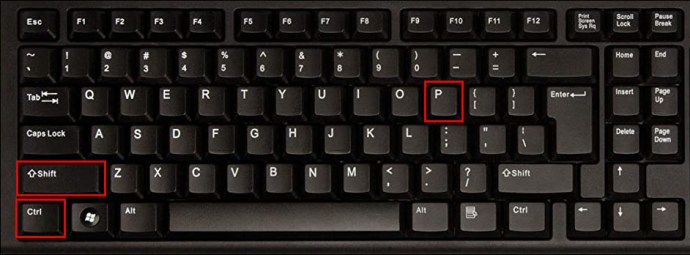
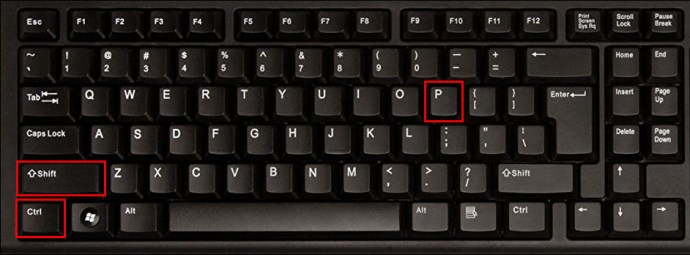
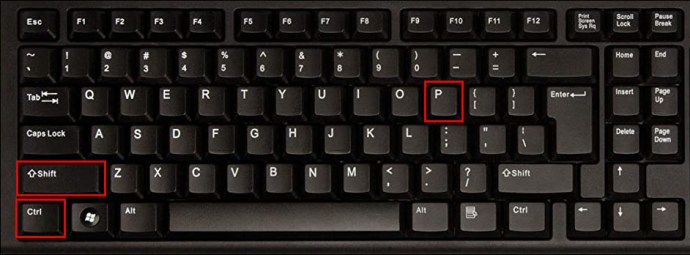
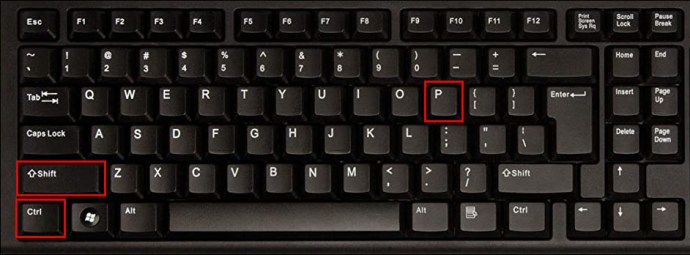
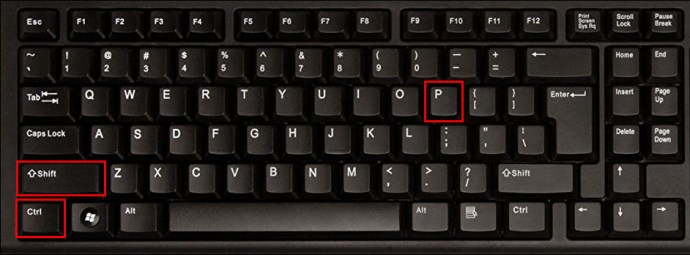
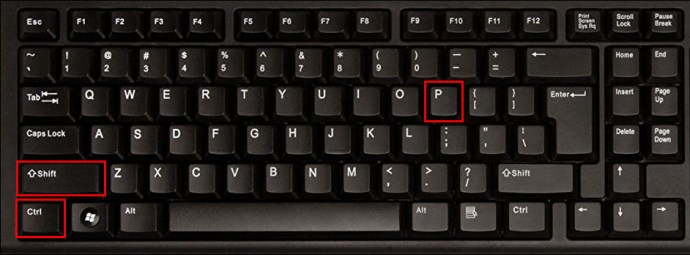
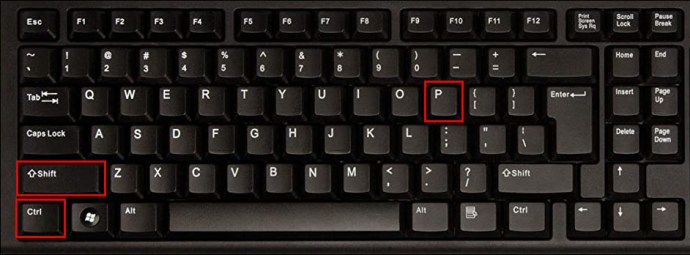
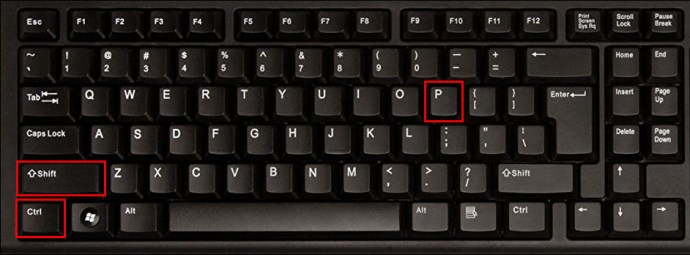
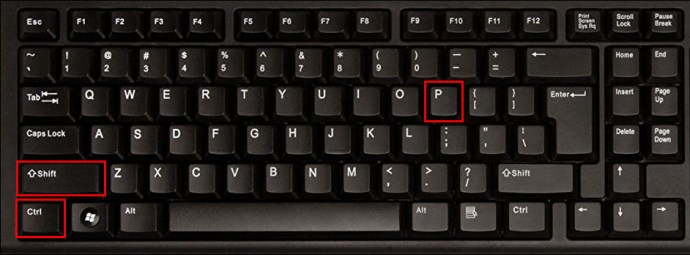
- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

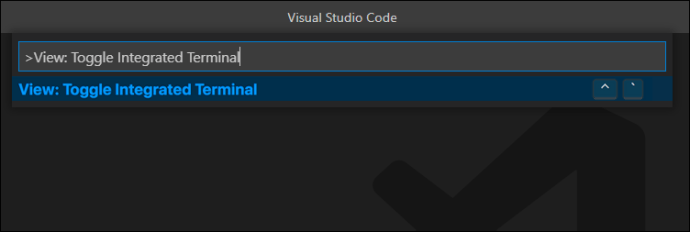
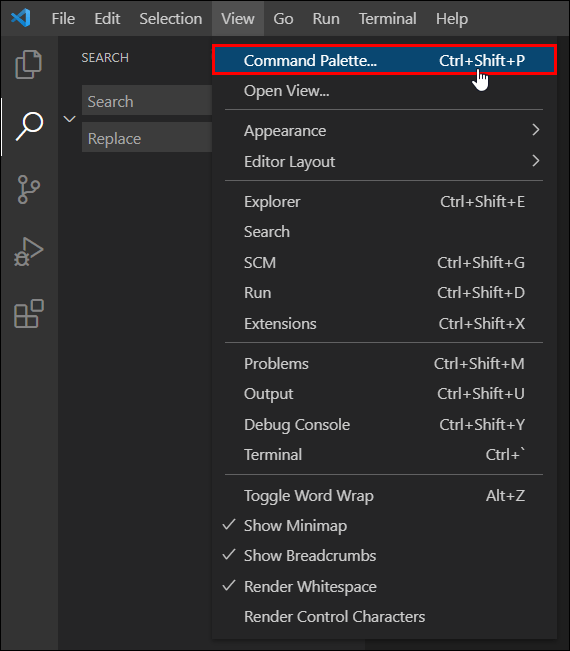
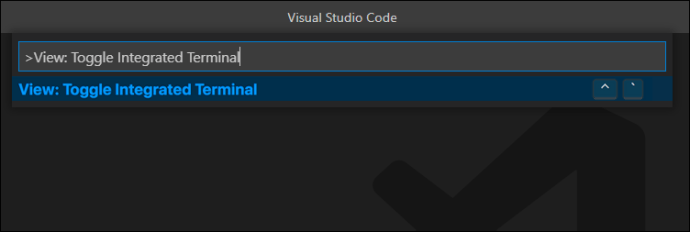
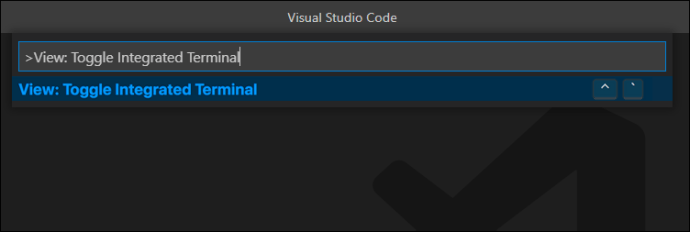
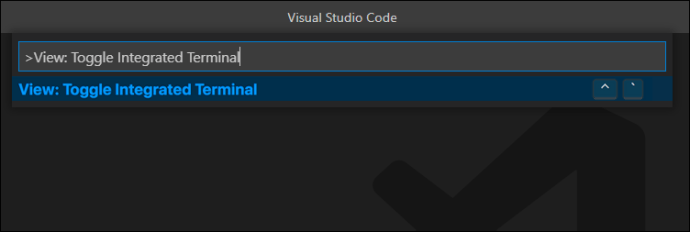
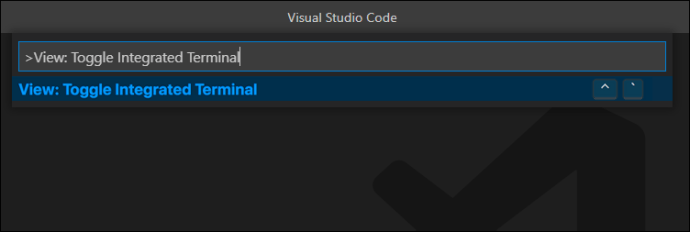
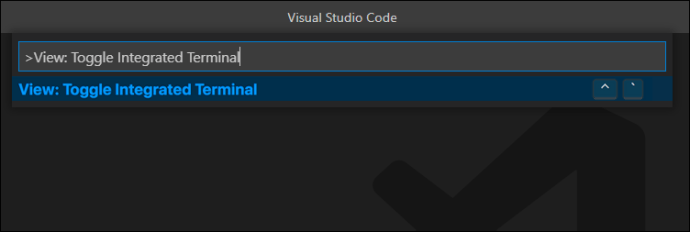
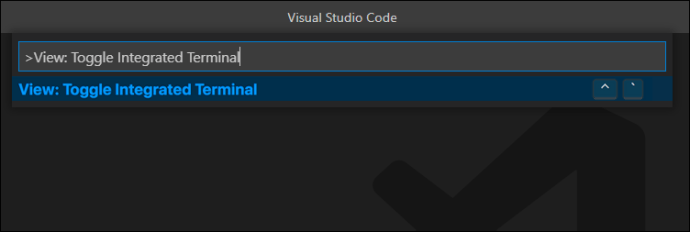
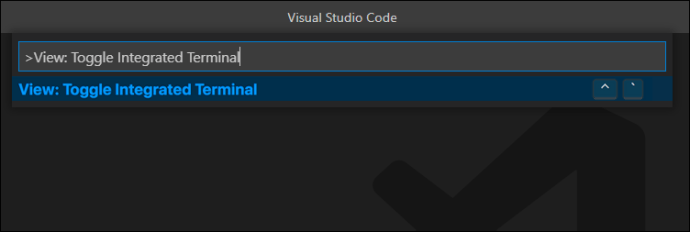
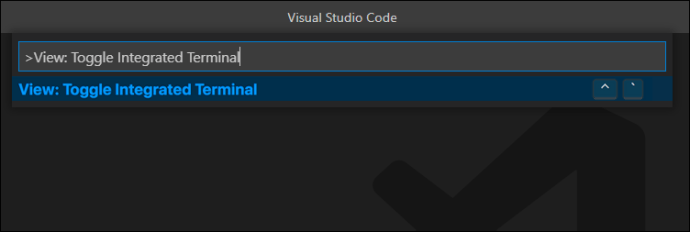
- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้สลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

จะเปิด Python Terminal ใน VS Code ได้อย่างไร?
ในการเปิดเทอร์มินัลรวมโค้ด VS จากรูทของที่ทำงานของคุณ สำหรับการเข้ารหัสใน Python:
บันทึก: ในการติดตั้งส่วนขยาย Python จากหน้าจอต้อนรับ VS Code ให้เลือก “เครื่องมือและภาษา” Extensions Market Place จะปรากฏทางด้านซ้าย ป้อนการค้นหา "Python" เพื่อดูรายการส่วนขยายที่เหมาะสม
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้สลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

- ในหน้าต่างเทอร์มินัลใหม่ ให้เริ่มป้อนคำสั่ง Python ของคุณ
จะเปิด Java Terminal ใน VS Code ได้อย่างไร?
ในการเปิดเทอร์มินัลรวมโค้ด VS จากรูทของที่ทำงานของคุณ สำหรับการเข้ารหัสใน Java:
บันทึก: เพื่อติดตั้งส่วนขยาย Java; จากหน้าจอต้อนรับ VS Code ให้เลือก “เครื่องมือและภาษา” Extensions Market Place จะปรากฏทางด้านซ้าย ป้อนการค้นหา "Java" เพื่อดูรายการส่วนขยายที่เหมาะสม
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้จะสลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

- ในหน้าต่างเทอร์มินัลใหม่ เริ่มป้อนคำสั่ง Java ของคุณ
จะเปิด JavaScript Terminal ใน VS Code ได้อย่างไร?
ในการเปิดเทอร์มินัลรวมโค้ด VS จากรูทของที่ทำงานของคุณ สำหรับการเข้ารหัสใน JavaScript:
บันทึก: เพื่อติดตั้งส่วนขยาย JavaScript; จากหน้าจอต้อนรับ VS Code ให้เลือก “เครื่องมือและภาษา” Extensions Market Place จะปรากฏทางด้านซ้าย ป้อนการค้นหา "JavaScript" เพื่อดูรายการส่วนขยายที่เหมาะสม
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้จะสลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

- ในหน้าต่างเทอร์มินัลใหม่ เริ่มป้อนคำสั่ง JavaScript ของคุณ
จะเปิด Ruby Terminal ใน VS Code ได้อย่างไร?
ในการเปิดเทอร์มินัลรวมโค้ด VS จากรูทของที่ทำงานของคุณ สำหรับการเข้ารหัสใน Ruby:
บันทึก: ในการติดตั้งส่วนขยาย Ruby; จากหน้าจอต้อนรับ VS Code ให้เลือก “เครื่องมือและภาษา” Extensions Market Place จะปรากฏทางด้านซ้าย ป้อนการค้นหา "ทับทิม" เพื่อดูรายการส่วนขยายที่เหมาะสม
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้สลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

- ในหน้าต่างเทอร์มินัลใหม่ เริ่มป้อนคำสั่ง Ruby ของคุณ
จะเปิด Node.js Terminal ใน VS Code ได้อย่างไร?
ในการเปิดเทอร์มินัลรวมโค้ด VS จากรูทของที่ทำงานของคุณ สำหรับการเข้ารหัสใน Node.js:
บันทึก: ในการติดตั้งส่วนขยาย Node.js; จากหน้าจอต้อนรับ VS Code ให้เลือก “เครื่องมือและภาษา” Extensions Market Place จะปรากฏทางด้านซ้าย ป้อนการค้นหา "Node.js" เพื่อดูรายการส่วนขยายที่เหมาะสม
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้สลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

- ในหน้าต่างเทอร์มินัลใหม่ ให้เริ่มป้อนคำสั่ง Node.js ของคุณ
จะเปิดเทอร์มินัล C / C ++ ใน VS Code ได้อย่างไร
ในการเปิดเทอร์มินัลรวมโค้ด VS จากรูทของที่ทำงานของคุณ สำหรับการเข้ารหัสใน C/C++:
บันทึก: เพื่อติดตั้งส่วนขยาย C/C++; จากหน้าจอต้อนรับ VS Code ให้เลือก “เครื่องมือและภาษา” Extensions Market Place จะปรากฏทางด้านซ้าย ป้อนการค้นหา “C/C++” เพื่อดูรายการส่วนขยายที่เหมาะสม
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้สลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

- ในหน้าต่างเทอร์มินัลใหม่ เริ่มป้อนคำสั่ง C/C++ ของคุณ
จะเปิด Go Terminal ใน VS Code ได้อย่างไร?
ในการเปิดเทอร์มินัลรวมโค้ด VS จากรูทของที่ทำงานของคุณ สำหรับการเข้ารหัสใน Go:
บันทึก: ในการติดตั้งส่วนขยาย Go; จากหน้าจอต้อนรับ VS Code ให้เลือก “เครื่องมือและภาษา” Extensions Market Place จะปรากฏทางด้านซ้าย ป้อนการค้นหา "ไป" เพื่อดูรายการส่วนขยายที่เหมาะสม
- เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล

- กด "Command" หรือ "Ctrl" + "Shift" + "p" เพื่อเข้าสู่ "Command Palette"

- แถบค้นหาจะปรากฏขึ้น ให้พิมพ์คำว่า "View: Toggle Integrated Terminal command" แล้วเลือก คำสั่งนี้จะสลับไปมาระหว่างการแสดงแผงเทอร์มินัลทั้งในและนอกมุมมอง

- ในหน้าต่างเทอร์มินัลใหม่ ให้เริ่มป้อนคำสั่ง Go
ทางลัดในการเปิดเทอร์มินัลใน VS Code คืออะไร
ใช้ทางลัดต่อไปนี้เพื่อเปิดเทอร์มินัลใน VS Code:
- “Ctrl” + แป้นพิมพ์ลัด + อักขระย้อนกลับ ` (Ctrl+`)
จะเปิด Terminal ในไดเร็กทอรีปัจจุบันใน VS Code ได้อย่างไร?
ในการเปิดเทอร์มินัลที่ไดเร็กทอรีปัจจุบันใน VS Code:
ติดตั้งส่วนขยายเช่น "TerminalHere" เพื่อให้สามารถเข้าถึงเทอร์มินัลที่ไดเร็กทอรีของไฟล์ปัจจุบันของคุณ
- เปิดแอป VS code จากนั้นเข้าถึงโฟลเดอร์ที่คุณต้องการเปิดเทอร์มินัล
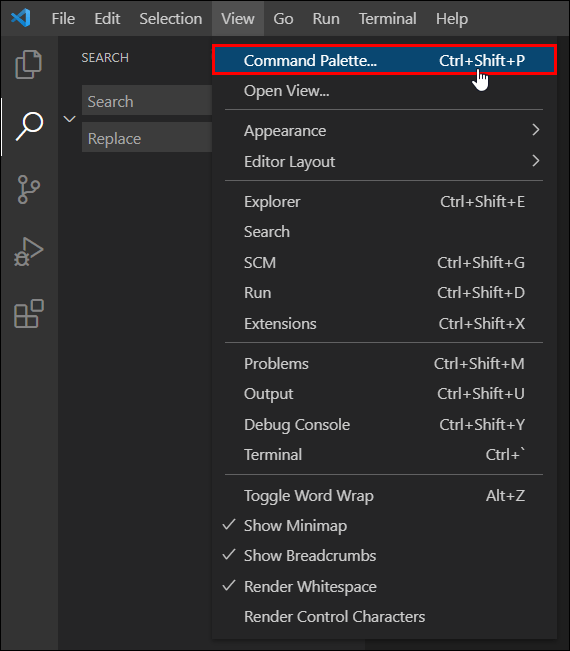
- จากแถบเมนู เลือก "ดู" > "จานคำสั่ง"

- ค้นหาคำสั่ง “terminalHere.create” เพื่อสร้างเทอร์มินัลจากไดเรกทอรีของไฟล์ปัจจุบัน.
จะเปิด Terminal ใน VS Code ในหน้าต่างใหม่ได้อย่างไร?
ในการเปิดเทอร์มินัลโค้ด VS ในหน้าต่างใหม่:
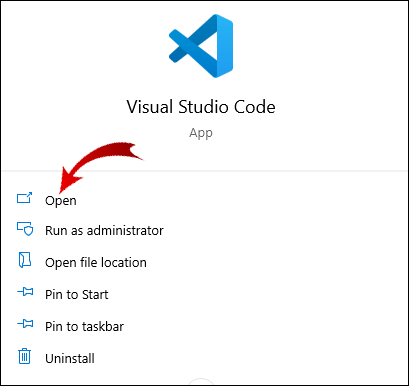
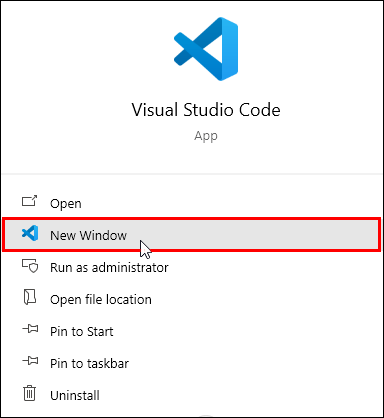
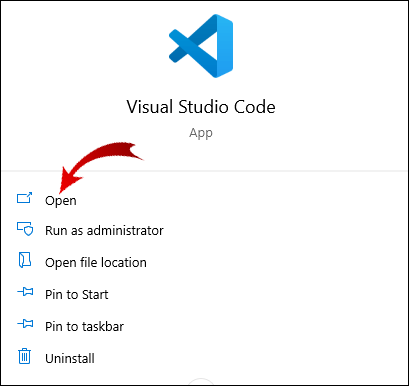
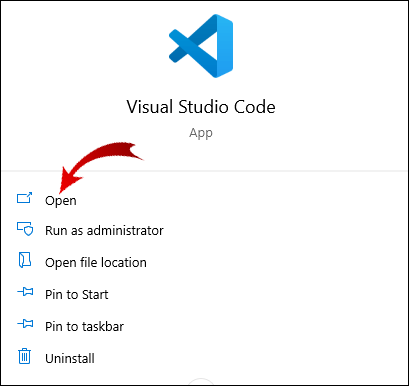
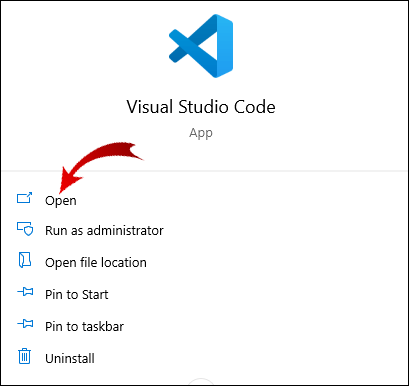
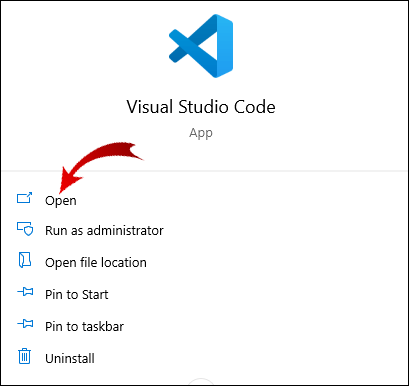
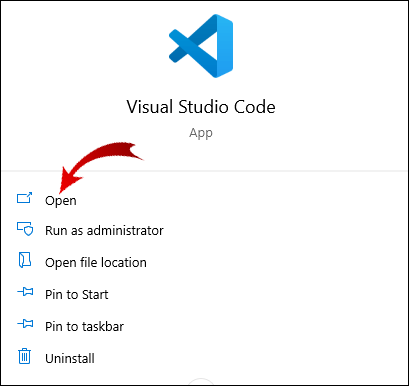
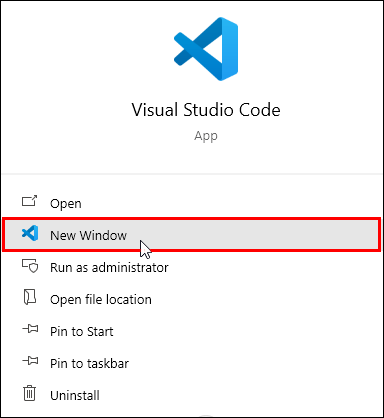
- ไปที่แอปรหัส VS และคลิกขวาที่มัน
- เลือก "เปิดหน้าต่างใหม่"

- จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัลในหน้าต่างใหม่
จะเปิด Terminal ใน VS Code บน Mac ได้อย่างไร?
ในการเปิดเทอร์มินัลโค้ด VS บน macOS:
- เปิดแอปรหัส VS
- กด “Ctrl+`” เพื่อเปิดเทอร์มินัล
จะเปิด Terminal ใน VS Code บน Windows ได้อย่างไร?
ในทำนองเดียวกัน ในการเปิดเทอร์มินัลโค้ด VS บน macOS ผ่าน Windows ให้ทำดังนี้
- เปิดแอปรหัส VS
- กด “Ctrl+`” เพื่อเปิดเทอร์มินัล
จะเปิด Terminal ใน VS Code ในฐานะผู้ดูแลระบบได้อย่างไร?
คุณจะเปิดเทอร์มินัลในโค้ด VS ในฐานะผู้ดูแลระบบในลักษณะเดียวกับที่ไม่ใช่ผู้ดูแลระบบ:
- เปิดแอปรหัส VS
- กด “Ctrl+`” เพื่อเปิดเทอร์มินัล
ในการรันโค้ดในฐานะผู้ดูแลระบบใน Windows:
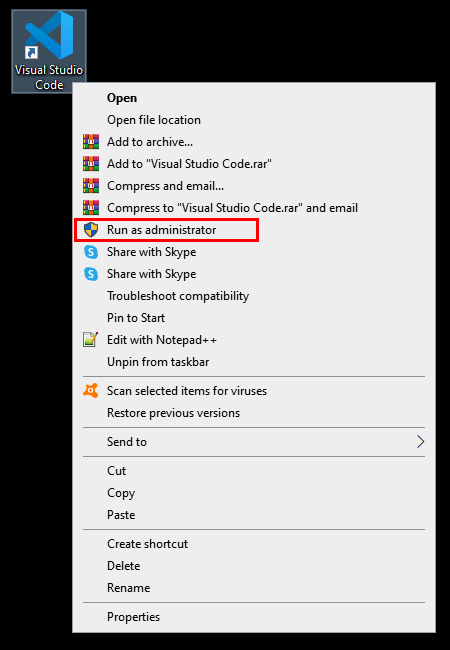
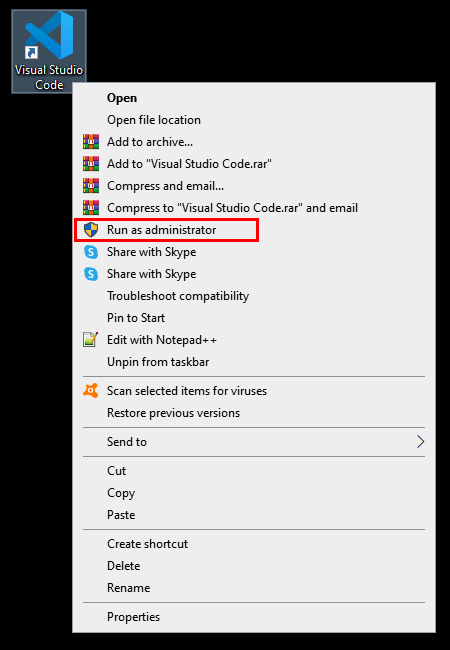
- คลิกขวาที่แอป VS Code
- เลือก “เรียกใช้โปรแกรมนี้ในฐานะผู้ดูแลระบบ”

- หรือจากภายในเทอร์มินัล คุณสามารถใช้ยูทิลิตี้แพลตฟอร์ม “runas.exe”
คำถามที่พบบ่อยเพิ่มเติม
ฉันจะเปิดไดเรกทอรีใน Terminal VS Code ได้อย่างไร
ในการเปิดไดเร็กทอรีปัจจุบันโดยอัตโนมัติในเทอร์มินัลโค้ด VS:
1. เปิดแอป VS code จากนั้นกด “Ctrl+`” เพื่อเปิดเทอร์มินัล
2. จากแถบเมนู เลือก “ดู” > “จานคำสั่ง”
3. เริ่มพิมพ์ "Shell" หรือ "Shell Command" ลงในช่องค้นหา
4. เลือก “Shell Command: install “code: command in PATH” คำสั่ง Shell ที่ประสบความสำเร็จ "รหัส" ที่ติดตั้งในป๊อปอัป PATH ควรปรากฏขึ้น
5. เพื่อยืนยันสิ่งนี้ หากคุณมีเซสชันเทอร์มินัลที่กำลังทำงานอยู่ ให้ออกหรือเริ่มใหม่
6. ไปที่ไดเร็กทอรีของไฟล์ที่คุณต้องการเข้าถึงในโค้ด VS จากนั้นพิมพ์ "code" (คำว่า “code” ตามด้วยช่องว่าง แล้วก็จุด) โฟลเดอร์จะเปิดขึ้นในเทอร์มินัลโค้ด VS โดยอัตโนมัติ
ฉันจะเรียกใช้รหัสใน Terminal ได้อย่างไร
ในการรันโค้ดในเทอร์มินัลบน macOS, Windows และ Linux:
บน Windows:
1. กดปุ่ม "Windows" + "r" เพื่อเข้าสู่โปรแกรมที่รัน
2. จากนั้นพิมพ์ “cmd” หรือ “command” แล้วกด Enter

3. ป้อนคำสั่งสำหรับรหัสที่คุณต้องการเรียกใช้
บน macOS:
1. ไปที่ "Finder" > "Utilities" จากนั้นไปที่ "Terminal.app"

2. ป้อนคำสั่งสำหรับรหัสที่คุณต้องการเรียกใช้
ส่วนขยายสำหรับ Visual Studio คืออะไร?
มีส่วนขยายมากมายสำหรับ Visual Studio ตั้งแต่ภาษาโปรแกรมและดีบักเกอร์ไปจนถึงตัวจัดรูปแบบและธีม หากต้องการค้นหาว่ามีอะไรบ้าง ให้ไปที่ Extension Market Place ในโค้ด VS
จากหน้าจอต้อนรับ VS Code ให้เลือก "เครื่องมือและภาษา" Extension Market Place จะปรากฏที่ด้านซ้ายมือของหน้าจอ
ฉันจะติดตั้งส่วนขยายสำหรับ VS ได้อย่างไร
สำหรับวิธีที่ง่ายที่สุดในการค้นหาและติดตั้งส่วนขยายโค้ด VS สำหรับภาษาการเขียนโปรแกรมต่างๆ:
1. เปิดแอปรหัส VS และหน้าจอต้อนรับจะปรากฏขึ้น
2. เลือก “เมนู” > “ดู” > “ส่วนขยาย” เพื่อเข้าถึงตลาดส่วนขยาย

3. ป้อน “@categories “programming language” เพื่อดูรายการภาษาการเขียนโปรแกรมทั้งหมด

4. คลิกที่หนึ่งเพื่อเข้าถึงรายละเอียดและลิงค์สำหรับการติดตั้ง
จะรับเทอร์มินัลได้อย่างไร
ในการเข้าถึงเทอร์มินัลโดยใช้ Windows:
1. กดปุ่ม "Windows" + "r" เพื่อเข้าถึงโปรแกรมที่รัน
2. จากนั้นพิมพ์ “cmd” หรือ “command” แล้วกด Enter

จาก macOS มันคือ:
1. ไปที่ "Finder" > "Utilities" จากนั้นไปที่ "Terminal.app"

การเข้าถึงเทอร์มินัลรวมใน VS Code
สิ่งที่ทำให้ VS Code source-editor มีประสิทธิภาพมากคือความสามารถในการสนับสนุนภาษาโปรแกรมหลักเกือบทั้งหมด เพียงไม่กี่คลิก คุณก็สามารถเปิดหน้าต่างเทอร์มินัลแบบรวมเพื่อป้อนคำสั่งในภาษาใดก็ได้ที่คุณเลือก
ตอนนี้คุณรู้แล้วว่าการเข้าถึงเทอร์มินัลใน VS Code นั้นตรงไปตรงมาเพียงใด คุณใช้ภาษาการเขียนโปรแกรมอะไร คุณพบว่าความช่วยเหลือมีประโยชน์หรือไม่? เราต้องการทราบเกี่ยวกับประสบการณ์ของคุณในการใช้เทอร์มินัล VS Code แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง